¿Qué puede ser mejor que la simple, útil y práctica herramienta que puede utilizar “al vuelo” en el proceso de desarrollo? Si deseas probar el tamaño de fuente, generar formularios en línea, crear rollovers de navegación, crear una presentación de diapositivas, en formato de código CSS u optimizar su código – puede utilizar docenas de herramientas para hacer su vida más fácil.
Las hemos recopilado. Por lo menos la mayoría de ellas, y compilado en un breve y preciso resumen. Y aquí lo que hemos conseguido - las más útiles herramientas CSS que pueden utilizar el desarrollo de sitios web sin tablas.
Fuentes de Texto
- Asistente CSS de fuentes y estilos de texto
Utilice este asistente para experimentar con fuentes y estilos de texto y generar el codigo fuente CSS - Tamaño de texto
264 Capturas de pantalla - Testeador de fuentes de texto
Comparar las fuentes de texto para la pantalla
Formularios
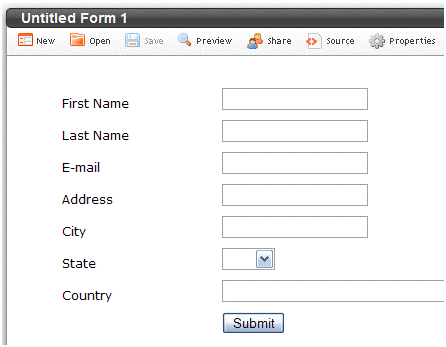
- Constructor de formularios accesibles
Genera formularios XHTML compatibles de forma rápida y sencilla - Generador de codigo CSS para formularios
Genera ‘Capas de cajas full color’ para formularios - JotForm
Constructor de formularios web WYSIWYG
Capas
- Generador de CSS
Generador en linea de capas CSS para tu web site - Generador de plantillas CSS HTML PHP
Este generador de plantillas PHP – HTML – CSS crea capas de dos columnas con ambos cabecera y pie de pagina…. - Generador CSS de bordes redondeados
genera html y css para cajas con esquinas redondeadas - Firdamatic
Firdamatic es un generador de capas sin tablas que permite crear capas personalizadas fácilmente… - Generar de código de plantillas CSS gratis
Generador de capas a 3 columnas (sin tablas) - Generador de paginas – El generador de formularios v2.90
Generador de paginas con 1-3 columnas con bordes variables - Diseñador CSS QrONE
Generador en línea CSS - Scriptomizadores
Un generador de hojas de estilo CSS
Navigación
- Generador de rollover CSS de Colly
Generador de Rollover multi-elemento con CSS de CollyLogic - Diseñador Tab CSS
Diseñador Tab CSS es único y de fácil uso para ayudarte a diseñar visualmente listas y tabs CSS sin conocimientos previos de programación! - Listamatic
No es una herramienta pero es muy util! – una lista, muchas opciones – Usando CSS y una simple lista para crear una lista radicalmente diferente - Listamatic2
Lista de opciones anidadas - List-O-Matic
Genera estilos CSS para menús de navegación a partir de items de listas - List-O-Rama!
Dreamweaver MX y UltraDev Zone – List-O-Rama permite generar buenos menús lineales en segundos - Generador de Menú CSS
Generador de Menú CSS te genera ambos codigos CSS y HTML necesarios para producir conjuntos de botones de navegación a partir de texto.
Miscelanea de Herramientas
- CSS Love Child
El Hombre en el Experimento Azul – Yo quiero el contenido del Sitio [...] con la apariencia del sitio [...] - CSSVista
CSSVista es una aplicación Windows libre para desarrolladores web la cual permite editar código CSS en caliente para Internet Explorer y Firefox simultáneamente…… - Asistente HTML y CSS para estilos de bordes de tablas
Usa este asistente para experimentar con estilos de bordes de tablas y generar el código fuente del estilo. - Me gusta tus colores!
Usa esta herramienta para extraer los colores desde HTML y CSS de cualquier sitio web. Compara los colores fácilmente usando grupos HUE. - Cambiador de color del Scrollbar CSS en línea
Cambia los colores del scrollbar en una página HTML - S5Easy: Crea fácilmente presentaciones S5 en línea
Crea tu diapositiva en solo 2 pasos - Esquinas Spanky
‘Esquinas Spanky’ es una tecnica experimental para uso solo con CSS para producir ‘cajas de contenido con esquinas redondeadas’ con puras marcas. No requiere javascript para funcionar
Formateadores y Optimizadores
- Compresor CSS
Usa esta utilidad para comprimir tus CSS e incrementar la velocidad de cargado y ahorra ancho de banda tambien. - Formateador y optimizador CSS
Optimiza CSS - CSSTidy
CSSTidy es un parseador y optimizador CSS de código abierto….. - CSS Limpio– Optimiza y Formatea tu CSS
Formateador y Optimizador CSS - Formatea CSS en línea
Automaticamente formatea tu CSS (hoja de estilos) para hacerla fácil de leer y editar. - Compresor de CSS Icey
Remueve vada cosa inutil de la hoja de estilos. - Optimizador CSS en línea
Optimiza y reduce el tamaño del archivo de CSS - Optimizador CSS en línea
Esta herramienta es usada para optimizar codigo CSS. Ingresa una URL o Copia & Pega el estilo en la caja, y haz click en Go - Mejores impresiones para PHP, Java, C++, C, Perl, JavaScript, CSS
Este es un embellecedor de código fuente (formateador de código fuente), similiar a indentar - Tabifier
Embellecedor de código HTML y CSS



No hay comentarios:
Publicar un comentario