Que es PrimeFaces?
Se trata de una suite open source de componentes que extiende a JSF
- Posee un gran set de componentes UI (HtmlEditor, Dialog, AutoComplete, Charts, DatePicker, DataTables, TreeComponent, etc).
- Tecnología Ajax basada an la API Ajax JSF 2.0
- Muy liviana
- Solo un archivo jar
- No se requiere configuración
- No tiene dependencias (salvo por supuesto JSF runtime 2.0 o 2.1)
- Soporta Ajax Push via websockets
- Mobile UI kit que permite la creación de aplicaciones web para dispositivos mobiles
- Soporta Skinning y posee más de 35 temas preconstruídos. Soporta el editor visial de temas.
- Documentación mantenida por la comunidad muy actualizada.
- Muchos más
Se puede descargar la documentación en formato pdf desde aquí.
Se puede ver una demo llamada showcase que abarca todos los componentes de la UI y mobile desde aquí, además showcase permite ver el código fuente necesario para cada uno de las demostraciones.
Dependencias opcionales:
- itext 2.1.7 (DataExporter (PDF))
- apache poi 3.7 (DataExporter (Excel))
- rome 1.0 (FeedReader)
- commons-fileupload 1.2.1 (FileUpload)
- commons-io 1.4 (FileUpload)
Que haremos?
Vamos a crear un proyecto web dinámico utilizando Eclipse 4.3 Kepler con
WTP en el cual habilitaremos JSF y PrimeFaces. El proyecto y el post no
son muy pretenciosos, solo veremos como implementar algunos componentes
para que quede la idea de la facilidad con la que se trabaja utilizando
esta suite.
Prerequisitos:
- Tener instalado JRE 1.6 o posterior.
- Eclipse 4.3 Kepler, el cual puede descargarse desde aquí. En la página que se mostrará hay que seleccionar el sistema operativo, la distribución, en nuestro caso "Eclipse IDE for Java EE Developers" y la plataforma (32 o 64 bits). Una vez descargado solo hay que descomprimir el archivo y se creará una carpeta llamada eclipse, solo debemos entrar en esa carpeta y ejecutar el comando eclipse
- Apache Tomcat 7.0.35, que puede descargarse desde esta página: http://tomcat.apache.org/download-70.cgi#7.0.35, una vez allí navegamos hasta la sección "Binary Distributions" se seleccionamos la distribución para nuestro SO. Recomiendo (zip para Window$ o tar.gz para Linux) a fin de no hacer más compleja la instalación. Una vez descargado el archivo lo descomprimimos en un carpeta, vemos que dentro se creará otra carpeta llamada "apache-tomcat-7.0.35" a la cual llamaremos [TOMCAT_HOME]
- JSF 2.1.17 que se puede descargar desde aquí. Una vez descargado el archivo lo copiamos en una carpeta cualquiera la que llamaremos [LIB_HOME]
- PrimeFaces 3.5 que se puede descargar desde aquí. Una vez descargado el archivo lo copiamos en [LIB_HOME].
Creando el proyecto.
Una vez que iniciamos eclipse y determinamos cual es nuestro workspace
(recomiendo crear uno nuevo en el caso de tener uno ya), presionamos
Ctrl+N para acceder al asistente de creación de nuevo proyecto y
seleccionamos "Dynamic Web Proyect" y presionamos "Next >"
Como nombre del proyecto colocamos "pf" y luego presionamos "New Runtime..."
Seleccionamos "Apache Tomcat v7.0" y presionamos "Next >"
Ahora debemos indicar el [TOMCAT_HOME] y presionamos "Finish".
Ahora nos encontramos en el asistente principal nuevamente, presionamos "Next >"
En la próxima pantalla solo presionamos "Next >"
En la última pantalla del asistente solo debemos marcar para que se genere el descriptor de despliegue web.xml y presionamos "Finish"
Para finalizar nos cambiamos a la perspectiva JEE
Habilitando JSF.
En la vista "Project Explorer" presionamos botón derecho sobre el proyecto "pf" y seleccionamos "Properties" y seleccionamos "Project Facets", luego chequeamos "JavaServer Faces" y presionamos el link "Further configuration required..."
En la siguiente pantalla presionar el icono del administrador de librerías.
Luego crear una nueva librería presionando el botón "New...", el nombre de la librería será "JSF" y presionamos "Ok"
Una ve definida la librería, la seleccionamos y presionamos el botón "Add External JARs...", debemos seleccionar ahora el path [LIB_HOME]/javax.faces-2.1.17.jar. Presionamos "OK"
Una vez en la pantalla principal del asistente, seleccionamos la librería y agregamos un patrón de mapeo que debe ser "*.xhtml"
Los mapeos deben quedar como se ve en la siguiente figura, para finalizar presionamos "OK" en esta pantalla y en la anterior.
Habilitar PrimeFaces
Esto es por demás sencillo, solo debemos arrastrar el archivo "javax.faces-2.1.17.jar" sobre la capeta WEB-INF/lib.
Una vez que lo soltamos seleccionamos la opción "Link to files" como se ve en la siguiente imagen.
Creando una instancia del servidor
Nos resta solo un paso para tener un proyecto JSF/PrimeFaces funcionando
en un servidor, esto es, la instancia del servidor. Para ello en la
vista "Servers" presionamos el link "new server wizard"
En la primera pantalla seleccionamos "Tomcat v7.0 Server" y presionamos "Next >"
En la última pantalla del asistente debemos pasar nuestro proyecto "pf· de la lista "Available" a la lista "Configured" para que se publique sea publicado en esta instancia del servidor, presionamos "OK" y listo.
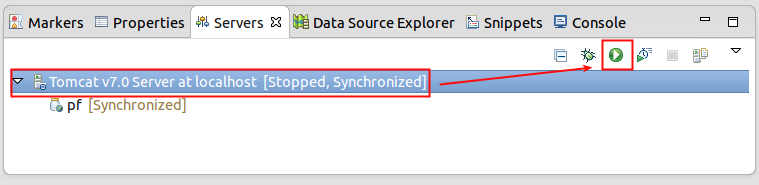
La vista de "Servers" debe verse más o menos así:
Primeros pasos con PrimeFaces (La vista)
Bien, ya tenemos todo listo para trabajar con PrimeFaces, esta es la parte más corta de este post!
Vamos a crear un archivo llamado gauge.xhtml, para ello debemos seleccionar la carpeta "WebContent" y luego presionar Ctrl+N, navegamos a la categoría "General" y seleccionamos "File", presionamos "Next >" y en la siguiente pantalla colocamos "gauge.xhtml", chequeemos que "parent folder" sea: "pf/WebContent" como nombre del archivo y presionamos "Finish".
Una vez creado el archivo lo abrimos en el editor haciendo doble click en el. El código que debe contener es:
<html xmlns="http://www.w3c.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:p="http://primefaces.org/ui">
<h:head>
</h:head>
<h:body>
<h:form id="formGauge">
<p:poll interval="2" update="gauge" />
<p:meterGaugeChart id="gauge" value="#{gaugeBean.meterGaugeModel}"
showTickLabels="false" labelHeightAdjust="110"
intervalOuterRadius="130"
seriesColors="66cc66, 93b75f, E7E658, cc6666"
style="width:400px;height:250px"
title="Custom Options" label="km/h" />
</h:form>
</h:body>
</html>
Diremos que el tag:
<html xmlns="http://www.w3c.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:p="http://primefaces.org/ui">
Son las que permiten utilizar los tags JSF y PrimeFaces
El tag:
<p:poll interval="2" update="gauge" />
Hará que se actualice el elemento id="gauge" cada 2 segundos.
El tag:
<p:meterGaugeChart id="gauge" value="#{gaugeBean.meterGaugeModel}"
showTickLabels="false" labelHeightAdjust="110"
intervalOuterRadius="130"
seriesColors="66cc66, 93b75f, E7E658, cc6666"
style="width:400px;height:250px"
title="Gauge Personalizado" label="km/h" />
Crea un gauge customizado, se personalizan cosas como los colores para los rangos, el alto el ancho, etc. El atributo value="#{gaugeBean.meterGaugeModel}", es uno de los más importantes ya que define la fuente de datos para este gauge, en este caso un bean llamado gaugeBean tendrá un método llamado getMeterGaugeModel(), el cual se traduce en un atributo llamado meterGaugeModel.
Una vez creado el archivo lo abrimos en el editor haciendo doble click en el. El código que debe contener es:
<html xmlns="http://www.w3c.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:p="http://primefaces.org/ui">
<h:head>
</h:head>
<h:body>
<h:form id="formGauge">
<p:poll interval="2" update="gauge" />
<p:meterGaugeChart id="gauge" value="#{gaugeBean.meterGaugeModel}"
showTickLabels="false" labelHeightAdjust="110"
intervalOuterRadius="130"
seriesColors="66cc66, 93b75f, E7E658, cc6666"
style="width:400px;height:250px"
title="Custom Options" label="km/h" />
</h:form>
</h:body>
</html>
Diremos que el tag:
<html xmlns="http://www.w3c.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:p="http://primefaces.org/ui">
Son las que permiten utilizar los tags JSF y PrimeFaces
El tag:
<p:poll interval="2" update="gauge" />
Hará que se actualice el elemento id="gauge" cada 2 segundos.
El tag:
<p:meterGaugeChart id="gauge" value="#{gaugeBean.meterGaugeModel}"
showTickLabels="false" labelHeightAdjust="110"
intervalOuterRadius="130"
seriesColors="66cc66, 93b75f, E7E658, cc6666"
style="width:400px;height:250px"
title="Gauge Personalizado" label="km/h" />
Crea un gauge customizado, se personalizan cosas como los colores para los rangos, el alto el ancho, etc. El atributo value="#{gaugeBean.meterGaugeModel}", es uno de los más importantes ya que define la fuente de datos para este gauge, en este caso un bean llamado gaugeBean tendrá un método llamado getMeterGaugeModel(), el cual se traduce en un atributo llamado meterGaugeModel.
Primeros pasos con PrimeFaces (El modelo)
Vamos a crear una nueva clase java, para ellos debemos seleccionar el proyecto "pf" y luego presionar Ctrl+N, navegamos a la categoría "Java" y seleccionamos "Class", presionamos "Next >" y en la siguiente pantalla colocamos los datos que se muestran en la siguiente figura y presionamos "Finish":
Package: ar.com.magm.web.primeface
Name: GaugeBean
Debe implementar la interface Seralizable
Abrimos la clase recién creada y agregamos el código que se muestra en negrita.
package ar.com.magm.web.primefaces;
import java.io.Serializable;
import java.util.ArrayList;
import java.util.List;
import org.primefaces.model.chart.MeterGaugeChartModel;
public class GaugeBean implements Serializable {
private MeterGaugeChartModel meterGaugeModel;
public MeterGaugeChartModel getMeterGaugeModel() {
meterGaugeModel.setValue(Math.random() * 220);
return meterGaugeModel;
}
public GaugeBean() {
createMeterGaugeModel();
}
private void createMeterGaugeModel() {
List<Number> intervals = new ArrayList<Number>() {
{
add(20);
add(50);
add(120);
add(220);
}
};
meterGaugeModel = new MeterGaugeChartModel(0, intervals);
}
}
El método más importante es:
public MeterGaugeChartModel getMeterGaugeModel() {
meterGaugeModel.setValue((Math.random() * 190) + 20);
return meterGaugeModel;
}
add(20);
add(50);
add(120);
add(220);
A estas alturas, ya tenemos los dos componentes necesarios, solo resta "decirle" a faces que este bean existe y como lo debe manejar. Para ello debemos hacer doble click en "faces-config.xml" que se encuentra en la carpeta "WEB-INF", una vez abierto el editor seleccionamos la pestaña "ManagedBean" y luego presionamos el botón "Add".
En la siguiente pantalla rellenar "Qualified class name" con ar.com.magm.web.primefaces.GaugeBean y presionar "Next >"
Por último nos aseguramos que el nombre del bean es gaugeBean, que es el que usamos en el tag y que el scope es application, esto nos asegura una sola instancia para toda la aplicación, luego presionamos "Finish".
Para finalizar presionamos Ctrl+Shift+S para guardar todos los cambios.
Probando la aplicación
Para probar nuestra aplicación debemos iniciar la instancia que maneja nuestro sitio web, para ellos vamos a la vista "Servers", seleccionamos la instancia que configuramos al principio y presionamos el botón start.
Apache Tomcat por defecto escucha en el puerto 8080, nuestro sitio tiene por nombre "pf", por ello debemos abrir nuestro navegador e ingresar la URL http://localhost:8080/pf/gauge.xhtml,
luego podremos ver algomo lo que muestra la siguiente imagen, pero si
nos detenemos veremos que el valor del gauge se actualiza de forma
automática cada 2 segundos.





























No hay comentarios:
Publicar un comentario