Como es costumbre, aquí dejo el material usado en el cursillo del e-ghost+aprendices que he impartido esta semana sobre cómo convertir a nuestro WordPress en una página web y no tanto en un blog y cómo entender a fondo el funcionamiento de las plantillas.
La información está también recogida en el wiki que, por cierto, está de estreno. No porque esté descontenta con wikispaces… pero me gusta más tener mis datos bajo mi paraguas (manías de vieja
Vistiendo a WordPress
Más presentaciones de Lorena Fernández.
- 1 La estructura de WordPress
- 2 La estructura básica de un theme
- 3 Sidebars
- 4 Cabeceras y Footers personalizados
- 5 Categorías y etiquetas personalizadas
- 6 Templates
- 7 The Loop
- 8 Funciones
- 9 Custom fields – Campos personalizados
- 10 Panel de administración del theme
- 11 Enlaces de interés
La estructura de WordPress
Internamente WordPress se compone de los siguientes ficheros y carpetas:- wp-config.php: fichero de configuración. Aquí está almacenado el usuario y el nombre de la base de datos, así como otros datos de seguridad. Es importante que este fichero no tenga lectura más que por el owner del mismo. Este fichero no se machaca con las actualizaciones de WP.
- wp-admin y wp-includes: carpetas que guardan los ficheros php que hacen que funcione el blog. Ambas carpetas se machacan con las actualizaciones
- wp-content: esta carpeta guarda los datos y configuraciones propias del blog. No se toca nada en la actualizaciones de WP. La estructura interna es la siguiente:
- uploads: todas las imágenes, vídeos y archivos que se suban a la librería de wordpress. Normalmente se organiza por años y luego por meses. Ejemplo: uploads/2009/12.
- plugins: todos los plugins que tenemos disponibles para el blog (aunque no estén activos).
- languages: aquí van los ficheros .mo de los idiomas en los que queremos tener WP (tanto la parte visible como la de administración). Para indicar luego que el blog esté en un idioma u otro, habrá que añadir una línea en wp-config.php como la que sigue: define (‘WPLANG’, ‘es_ES’); donde es_ES es el nombre del fichero .mo (tienen que coincidir en nombre).
- themes: todas las plantillas que tenemos disponibles para “vestir” al blog. Nosotros nos centraremos en esta carpeta.
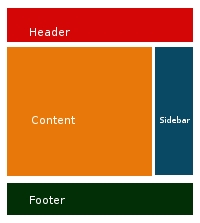
La estructura básica de un theme
Las plantillas o themes son la capa de presentación de los blogs o páginas web que se monten. Se puede cambiar esta capa sin que la información se vea afectada. WordPress reconoce automáticamente los siguientes ficheros y los interpreta:- header.php: aquí se define la cabecera de la página.
- footer.php: aquí se define el pie de página.
- sidebar.php: aquí se definen las diferentes barras laterales.
- index.php: este es el fichero que carga de inicio el site. Desde aquí se invoca la carga de cabecera (get_header();), barras laterales (get_sidebar();) y footer (get_footer();) y en el cuerpo central, se ejecuta el bucle para cargar la información de los posts.
- single.php: este es el fichero que se interpreta cuando se carga un post concreto.
- archive.php: igual que single.php pero para las páginas de categorías y etiquetas.
- category.php: plantilla para las categorías. Cuando un usuario pincha sobre el enlace de una categoría, WordPress prueba si existe el fichero category.php. Si no lo encuentra, carga archive.php. Y si éste tampoco lo encuentra, se va a por el index.php. Más adelante veremos un gráfico con la interpretación jerárquica que hace WordPress.
- comments.php: plantilla de los comentarios.
- searchform.php: formulario de búsqueda.
- search.php: página donde se muestran los resultados de una búsqueda.
- functions.php: aquí se recogerán funciones propias del theme. Por ejemplo, si queremos registrar varias barras laterales para que aparezcan en la sección de widgets, indicar a WP dónde están los ficheros de idiomas, quitar filtros, …
- style.css: fichero con los estilos.
- 404.php: si creamos este fichero, cada vez que algo no se encuentre en el blog, se cargará esta página.
También desde el apartado de administración (Ajustes –> Lectura) podemos configurar que la portada que se carga de nuestra web sea una página y no el formato blog de entradas, dándole más carácter de página web.
Sidebars
Podríamos cargar diferentes sidebars con la misma metodología que los headers y los footers (explicada más adelante), pero existe una manera para que generemos un espacio dentro del apartado de los widgets.Para que aparezcan en la sección de widgets las diferentes sidebars que queramos “alimentar” desde el panel de administración, hay que registrarlas en el fichero functions.php de la siguiente forma:
if ( function_exists(‘register_sidebars’) )Para usarlas posteriormente, la llamada será de la siguiente forma:
{
register_sidebar(array(
‘name’ => ‘Barra Lateral Derecha’,
‘before_widget’ => ‘código html que queremos que se cargue al inicio de la barra’,
‘after_widget’ => ‘código html que queremos que se cargue al final de la barra’,
‘before_title’ => ‘código html que queremos que se cargue al inicio del título de la barra’,
‘after_title’ => ‘código html que queremos que se cargue al final del título de la barra’,
));
register_sidebar(array(
‘name’ => ‘Barra Lateral Izquierda’,
‘before_widget’ => ‘código html que queremos que se cargue al inicio de la barra’,
‘after_widget’ => ‘código html que queremos que se cargue al final de la barra’,
‘before_title’ => ‘código html que queremos que se cargue al inicio del título de la barra’,
‘after_title’ => ‘código html que queremos que se cargue al final del título de la barra’,
));
}
<?php if ( !function_exists(‘dynamic_sidebar’) || !dynamic_sidebar(‘Barra Lateral Izquierda’) ) :
echo “El usuario no ha puesto widgets en esta barra”;
endif; ?>
Cabeceras y Footers personalizados
<?php if (is_category(‘Cine’)) {De esta forma tan sencilla podemos cargar ficheros php personalizados para mostrar diferentes footers o cabeceras según estemos en una categoría u otra. En el ejemplo, si estamos en la categoría de Cine se cargará footer-cine.php. Si no, se cargará footer.php.
get_footer(‘Cine’);
} else {
get_footer();
} ?>
Sería exactamente lo mismo para las cabeceras (header-cine.php vs. header.php):
<?php if (is_category(‘cine’)) {Es decir, lo que WordPress busca es el fichero header-slug.php (el slug es el permalink. Es decir, la versión url del nombre: una cadena sin mayúsculas, sin tildes, con guiones en vez de espacios).
get_header(‘cine’);
} else {
get_header();
} ?>
Categorías y etiquetas personalizadas
Para cargar diferentes presentaciones dependiendo de la categoría o la etiqueta sobre la que se pinche, podemos crear un php igual que lo hacíamos con las cabeceras, es decir category-slug.php o tag-slug.php o bien con el siguiente formato de nombre category-XX.php o tag-XX.php (donde XX es el id que tiene internamente esa categoría o etiqueta). De esta forma, podríamos ponerle una cabecera, un footer y un sidebar personalizados dependiendo de la categoría o la etiqueta en la que estemos.Aquí vemos el orden en el que WordPress busca los ficheros y los carga:

Para cualquiera de las vistas que no tenga un archivo de plantilla separado, WordPress usará index.php de manera predeterminada. Si un visitante solicita un artículo individual, WordPress primero buscará un archivo llamado single.php. Si ese archivo existe, será utilizado para presentar el artículo. Si ese archivo no existe, WordPress utilizará index.php.
Templates
Podemos crear plantillas con comportamientos propios a los que luego asignar a cada página. Desde el editor de páginas estáticas hay una opción para aplicar plantillas. Para que un fichero php sea interpretado por WordPress como una template, hay que incluir al inicio del mismo el siguiente código:/*
Template Name: Nombre-plantilla
*/
The Loop
El bucle es el proceso más importante de WordPress, aquel que nos devuelve y recorre todos los posts que corresponden al fichero desde el que se invoca:- Si se le llama desde index.php, nos devuelve los últimos posts que se hayan escrito (tantos como tengamos definidos que deberían formar parte de la portada en el apartado de administración).
- Si se le llama desde archive.php, nos devuelve los posts de una etiqueta determinada o de una categoría concreta (dependerá de quién haga la llamada a ese fichero).
<?php
get_header();
if (have_posts()) :
while (have_posts()) : the_post();
the_content();
endwhile;
endif;
get_sidebar();
get_footer();
?>
- wp_query->current_post: nos devuelve el número del post en el que estamos dentro del loop. Un ejemplo de uso en el que mostramos el contenido para los tres primeros posts y sólo el título para el resto:
<?php if (have_posts()) :Sin embargo, nosotros también podemos controlar qué posts nos devolverá ese loop mediante la función query_posts. Esa función regenera la consulta y filtra los posts en base a los parámetros que le pongamos:
while (have_posts()) : the_post();
if ($wp_query->current_post < 3) {
the_content();
}
else {
the_title();
}
endwhile;
endif; ?>
- cat=ID: filtra por esa categoría. Si al id se le pone un guión por delante, muestra los posts de todas las categorías menos de esa.
- tag=slug: filtra por etiqueta. En esta ocasión se le pasa el slug. Si queremos usar el ID de la etiqueta, pondremos el parámetro tag_id.
- author=ID: filtra por usuario, usando el ID del mismo.
- order=ASC u order=DESC: indica la ordenación de los resultados, ascendente o descendente.
- year=año: filtra por año.
- monthnum=mes: filtra por mes.
- day=día: filtra por día.
- posts_per_page=número: número de posts por página
<?php
query_posts(‘posts_per_page=5&author=3&tag=discos’);
//The Loop
if ( have_posts() ) : while ( have_posts() ) : the_post();
..
endwhile; else:
..
endif;
//Reset Query
wp_reset_query(); ?>
Funciones
- the_permalink(): nos dará la url del post que estemos tratando dentro del loop. No tiene parámetros. Con get_permalink() tendremos que mostrarlo nosotros por pantalla con un echo, pero nos permite que, si tenemos el ID del post y se lo pasamos por parámetro, lo usemos fuera del loop: get_permalink($post->ID).
- the_title($before, $after, $echo): muestra el título del post y también es necesario usarlo dentro del loop. Los parámetros $after y $before nos permite introducir cadenas de texto que irán delante y detrás respectivamente. Por ejemplo, si queremos que el título vaya con las etiquetas html <h3>, podemos hacer la siguiente llamada: the_title(‘<h3>’, ‘</h3>’). El parámetro $echo nos sirve para indicar si queremos que muestre el título por pantalla (si lo ponemos a true) o no para hacer algún tratamiento con ese título (si lo ponemos a false). Con get_the_title(ID) sucede igual que get_permalink pero para el título del post.
- the_content(): muestra el cuerpo del post.Se usa dentro del loop. Tiene también su versión get_the_content().
- the_excerpt(): muestra lo que hayamos introducido en el campo Extracto. Se usa dentro del loop. Tiene su versión get_the_excerpt().
<?php if(!empty($post->post_excerpt)) {
// Si tiene extracto, lo muestra
the_excerpt();
} else {
// Si no, muestra el contenido del post
the_content();
} ?>
- the_time(): muestra la fecha por cada post. Le podemos pasar por parámetro el formato de esa fecha:
- l = Nombre completo del día de la semana.
- F = Nombre completo para el mes.
- j = Día numérico.
- m = Mes con dos dígitos.
- Y = Año con cuatro dígitos.
- y = Año con dos dígitos.
- Para escapar letras, usaremos la barra \. Por ejemplo, para poner la palabra “de” le pasaremos “\d\e”
<?php the_time(‘l, j \d\e F, Y’); //Nos muestra Martes, 14 de Septiembre, 2010 ?>
- the_date(): igual que the_time pero muestra la fecha solo en el primer post de un grupo que haya sido publicado el mismo día.
- Bloginfo: nos ofrece numerosa información de nuestro blog que luego podremos plasmar en otros apartados (tiene se versión get_bloginfo):
- bloginfo(‘name’): muestra por pantalla el nombre del blog.
- bloginfo(‘description’): muestra por pantalla el nombre del blog.
- bloginfo(‘url’): muestra por pantalla la dirección del blog.
- bloginfo(‘stylesheet_url’): muestra por pantalla la ruta del fichero de estilos (style.css).
- bloginfo(‘template_url’): muestra por pantalla la ruta del theme.
- bloginfo(‘rss2_url’): muestra por pantalla la ruta del RSS.
<a href=”<?php bloginfo(‘url’); ?>” title=”<?php bloginfo(‘name’); ?>”><?php bloginfo(‘name’); ?></a>
- the_author(): muestra por pantalla el autor que ha escrito ese post. Tiene su versión sin echo: get_the_author.
- the_tags( $before, $separator, $after): muestra las etiquetas asociadas a ese post. Por parámetro se le puede pasar el texto que precederá a las etiquetas, los caracteres que queremos que separen las etiquetas y el texto que irá al final. Tiene también su versión get_the_tags que nos devolverá un array con las etiquetas, para que las procesemos nosotros.
<?php the_tags(‘Etiquetas:’, ‘ – ‘, ‘<br />’); ?>
- posts_nav_link: muestra un enlace con el texto que le pasemos por parámetro a los posts que estén en páginas anteriores. Se usa en el index.php para que se pueda navegar a los contenidos anteriores a los posts que se muestran en la portada.
- previous_posts_link: muestra un enlace con el texto que le pasemos por parámetro a los posts que estén en páginas anteriores. Se usa en el index.php para que se pueda navegar a los contenidos anteriores a los posts que se muestran en la portada.
- next_posts_link: muestra un enlace con el texto que le pasemos por parámetro a los posts que estén en páginas posteriores. Se usa en el index.php para que se pueda navegar a los contenidos posteriores a los posts que se muestran en la página desde la que se invoca.
<div>
<div><?php previous_posts_link(”,”,’« Artículos Anteriores’)?></div>
<div><?php next_posts_link(”,’Artículos Siguientes »’,”)?></div>
</div>
- in_category($category): nos dice si ese post está en la categoría pasada por parámetro. Se puede pasar el ID de la categoría o bien el slug. Con esto también podemos hacer que tenga comportamientos distintos según la categoría y en un único fichero category.php.
<?php if (in_category(’3′) ){ ?>
<img src=’/images/plant.png’ alt=’a plant’ />
<?php } elseif (in_category(’4′) ){ ?>
<img src=’/images/flower.png’ alt=’a pretty flower’ />
<?php } ?>
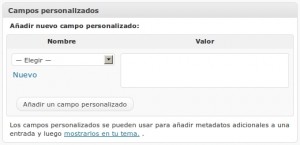
Custom fields – Campos personalizados
Cuando estamos creando un post, justo debajo de la caja del texto podemos introducir campos personalizados introduciendo un nombre y un valor:
El Nombre será el identificador de nuestro campo personalizado y el Valor lo que queremos mostrar. Obtendremos el valor de ese campo dentro del loop con la siguiente llamada get_post_custom_values:
<?php $valor_custom_field = get_post_custom_values(“nombre-del-custom-field”); ?>O también con la función get_post_meta:
<?php $valor_custom_field = get_post_meta($post->ID, nombre-del-custom-field); ?>Estos custom fields son los metadatos extra de cada post (que se suman a los ya típicos autor, fecha, etiquetas, categorías, etc…). Así podría ser la canción que está escuchando el autor cuando escribió el post o su estado de ánimo, el precio (si usamos el blog como tienda virtual), etc…
Panel de administración del theme
Para crear un apartado de administración de nuestro theme, debemos incluir la siguiente llamada en functions.php (en este ejemplo estamos poniendo un textarea para que se almacene nuestro código de Google Analytics):/* Meter código de Google Analytics */Luego ponemos en el footer.php:
function nombredeltheme_theme() {
if(isset($_POST['submitted']) and $_POST['submitted'] == ‘yes’) :
update_option(“google_analytics”, stripslashes($_POST['google_analytics']));
endif;
?>
<form method=”post” name=”update_form” target=”_self”>
<h1>Google Analytics</h1>
<table>
<tr>
<th>Google Analytics:</th>
<td><textarea name=”google_analytics” style=”width: 95%;” rows=”10″ />
<?php echo get_option(‘google_analytics’); ?></textarea><br />Copia el código Google Analytics aquí.</td>
</tr>
</table>
<p id=”jump_submit”>
<input name=”submitted” type=”hidden” value=”yes” />
<input type=”submit” name=”Submit” value=”Save Changes” />
</form>
<?php
}
function nombredeltheme_options() {
add_menu_page(‘Opciones del Theme’, __(‘Opciones del Theme’, ‘default’), ‘edit_themes’, __FILE__, ‘nombredeltheme_theme’);
}
add_action(‘admin_menu’, ‘nombredeltheme_options’);
<?php echo get_option(‘google_analytics’); ?>De esta forma se cargará en el footer lo que el usuario alimente desde el panel de administración.
Enlaces de interés
- Nuestra nueva biblia: Codex WordPress.
- El gran repositorio de WordPress de plantillas, para que seleccionemos una como base para la modificación.


No hay comentarios:
Publicar un comentario