¿Cumple tu web los 10 principios heurísticos de la usabilidad?
Siempre me ha sorprendido la escasa notoriedad del trabajo de Jakob Nielsen fuera del ámbito de los expertos en usabilidad.
Es injusto, porque su obra, y en especial su famoso (o no tan famoso) decálogo “10 Usability Heuristics for User Interface Design” es la base teórica en la que se apoyan las actuales “buenas prácticas” en el diseño de interfaces de usuario de toda la World Wide Web.
¿Cumple tu web con esos principios “sagrados”? Sigue leyendo y lo sabrás.
A continuación te enumero las 10 comprobaciones heurísticas que propone Nielsen para evaluar la usabilidad y que te recomiendo que lleves a cabo, con una breve explicación de mi cosecha y algunos ejemplos.
Las 10 reglas para diseñar interfaces de usuario
Principio # 1. “Visibilidad del estatus del sistema”
Es de vital importancia que tu usuario esté permanentemente informado sobre lo que está pasando cuando interactúa en tu web, ya que “por detrás” sucede un montón de cosas que no ve, y que le pueden producir incertidumbre en muchas situaciones. Esto parece obvio, pero lo cierto es que todavía se cometen errores graves de esta naturaleza, ¡incluso en webs de importantes empresas!

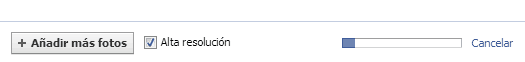
En esta imagen, tomada del proceso de subida de fotos a Facebook, vemos cómo una barra de proceso animada nos permite “visualizar” que la imagen está subiendo y que “todo va bien”.
Debes proporcionar al usuario un feedback constante. Ésa es la función que cumplen, por ejemplo:
- Las barras de proceso que nos indican cómo avanza la subida de un archivo.
- Los mensajes que nos confirman que “el formulario se ha enviado correctamente”.
- Una animación que nos indica que algo está siendo procesado sin incidencias.
Por favor, no dejes nunca a tu usuario pensando “¿qué estará pasando ahora?”.
Principio # 2. “Consistencia entre el sistema y el mundo real”
El sistema tiene que “hablar” al usuario en su mismo lenguaje. Y esto no se refiere sólo al texto, sino también a elementos como:
- Las imágenes.
- El orden en que se hacen las cosas.
- La forma en que se presenta la información.
Consigue que la relación entre el hombre y la máquina sea natural. Internet no es otra realidad, es parte de la vida de las personas, y eso significa queel usuario rechaza, consciente o inconscientemente, interactuar bajo unos códigos de comunicación y de conducta distintos a los suyos.
“Ser original”, “innovar” o “hacer cosas diferentes” no significa que debas imponer a tus usuarios un enfoque que rompa sus esquemas “porque es más creativo”… salvo que seas un artista y en eso consista tu trabajo, pero recuerda que estamos hablando de interfaces de usuario. Cuanto más claro, mejor. 
Principio # 3. “El usuario es libre y tiene el control”
No fuerces al usuario a seguir un camino determinado, ya sea por un mal diseño o incluso de forma deliberada, porque a ti te interese. Evita a toda costa los “callejones sin salida”.
El usuario tiene que poder navegar libremente, encontrar con facilidad “salidas” y “rutas alternativas”, y tener todas las facilidades que necesite para “hacer” y “deshacer”.
Si el usuario siente que tiene el control, su experiencia de uso será correcta; si siente lo contrario, no tardará en marcharse.
Principio #4. “Consistencia y estándares”
Tu sitio web debe seguir un estándar consistente en todas sus páginas. Es decir, no puedes hacer por ejemplo que el menú funcione de manera diferente en distintas partes de tu web, ni cambiarlo de ubicación porque te parece que “queda mejor”. No puedes usar distintos diseños para la misma cosa en distintos apartados (forma, color), ni una terminología variable. Si en tu tienda online el carrito se llama “cesta” y tiene un icono verde en la home, no puede llamarse “carro” y tener un icono rojo en la ficha de producto; tampoco puede estar unas veces en una esquina y otras en otra. Sé consistente en las decisiones que tomes.
Es muy frecuente encontrar errores de este tipo en Internet, especialmente en webs veteranas que han ido sufriendo modificaciones con el paso del tiempo.
Es un error relativamente frecuente incurrir en inconsistencias graves por supeditar la funcionalidad a meras cuestiones estéticas. Los que más saben (por ejemplo, Amazon o Google), nunca lo hacen. Saca tus conclusiones.
Principio # 5. “Prevención de errores”
No esperes a que el usuario cometa un error que sabes que va a cometer, para mostrarle después un mensaje de aviso. La mayor parte de los errores son previsibles, y debes resolverlos de antemano. Esto lo puedes hacer:
- Incluyendo información contextual preventiva en el punto problemático.
- Suprimiendo condiciones que son proclives a inducir a error.
- Pidiendo confirmación al usuario.
- Haciendo comprobaciones en tiempo real.
Dos ejemplos típicos de formulario:
- Un campo que cambia de color para recordarte que lo has dejado en blanco.
- Una comprobación en tiempo real que te dice que la segunda contraseña que has puesto no coincide con la primera, antes de dar a “enviar”.
Principio # 6. “Mejor reconocer que memorizar”
El usuario debe tener siempre toda la información a mano, y no verse obligado a usar su memoria para seguir el hilo de la interacción. Pónselo fácil para que no tenga que estar memorizando cómo volver a la página anterior o cómo encontrar aquel producto que ya ha visto y le interesaba:
- Si el usuario tiene que “recordar” cómo se hace algo en tu web en lugar de “saberlo” intuitivamente, tienes un problema.
- Si el usuario tiene que recordar decisiones que ha tomado previamente porque no le muestras esa información cuando la necesita (por ejemplo en un proceso de compra), su experiencia de uso se empobrece considerablemente, y tendrás muchos más abandonos en la web.
Principio # 7. “Flexibilidad y eficiencia de uso”
Algunos usuarios ya conocen tu web y realizan siempre las mismas acciones. ¿Tienes “aceleradores” que les permitan realizar de forma más rápida y directa esas acciones frecuentes?
Un buen interfaz de usuario tiene la flexibilidad necesaria para comportarse “a la medida” de usuarios novatos y usuarios expertos.
Ejemplos:
- Un “atajo” en la home a la página que más visitan tus usuarios, saltando pasos intermedios.
- Mostrar los últimos artículos por los que se ha interesado el usuario en su última visita, o en la visita en curso, ya que probablemente querrá volver a consultarlos.
Debes recordar que estos “aceleradores” no deben confundir a los novatos. Algunas webs ocultan automáticamente estas opciones cuando el visitante es nuevo, lo que sin duda es un síntoma de que sus propietarios “juegan en otra liga” en materia de usabilidad. ¡Bien por ellos! 
Principio # 8. “Diseño estético y minimalista”
El diálogo que el interfaz mantiene con el usuario no debe contener información irrelevante o de rara utilidad. Dice Nielsen que:
“Cada unidad extra de información en un diálogo compite con las unidades relevantes de información y reduce la visibilidad relativa de éstas.”
Dicho de otra manera, cada palabra de más está oscureciendo las palabras que son realmente importantes.
Mi recomendación es que no limites este principio al texto, sino que lo apliques también al diseño visual. El diseño debe apoyar la función, no “oscurecerla” ni “decorarla” (en mi humilde opinión, insisto, fundamentada por la experiencia).
Principio # 9. “Ayuda al usuario a reconocer, diagnosticar y recuperarse de los errores”

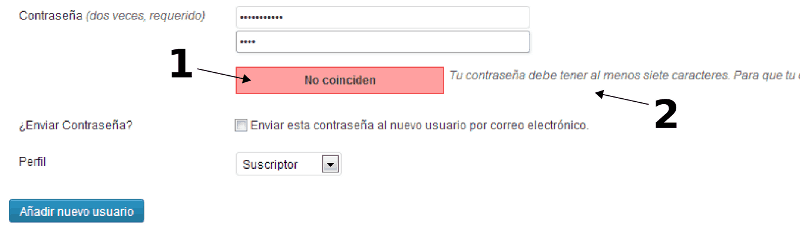
En el proceso de creación de un usuario en WordPress, vemos dos buenas prácticas importantes: (1) se nos avisa de un error en tiempo real, antes de enviar el formulario; (2) un texto junto al campo que debemos rellenar nos ofrece instrucciones y sugerencias justo donde y cuando las necesitamos.
Los mensajes de error tienen que estar escritos en un lenguaje que el usuario pueda entender -desde luego no con tecnicismos- y deben siempre sugerir una solución o un camino de salida.
Por ejemplo, un ERROR 404 (página no encontrada), que es el más frecuente en cualquier web, debería ser sustituido por una pantalla amistosa donde se dijera algo como: “Vaya, la página que buscas no está aquí. Puede que esté en otro sitio, o que simplemente no exista. Por favor, utiliza este buscador [buscador] o haz clic en el enlace para volver a la página principal [enlace]”.
Principio # 10. “Ayuda y documentación”
Por supuesto, es preferible que el sistema pueda usarse de manera intuitiva sin tener que acudir a “unas instrucciones”. No obstante, el usuario necesitará en ocasiones ayuda y documentación.
Es preciso que esta información sea fácil de encontrar, y sobre todo que estéorientada a las tareas concretas que realiza el usuario, antes que a cuestiones teóricas o demasiado genéricas.
Un buen ejemplo es la lista de preguntas frecuentes (normalmente abreviado en inglés como FAQ), que puedes encontrar en la “ayuda” de plataformas sociales como Twitter o Youtube.
La idea es evitar que el usuario tenga que leer contenidos de ayuda que no le interesan antes de llegar al texto que realmente va a resolver su problema.
¿Qué es la usabilidad?
Si aún no tienes claro lo que es la usabilidad, ¿qué mejor definición que la del propio Nielsen?
“Usabilidad es el atributo de calidad que mide lo fáciles que son de usar las interfaces Web.”
Viniendo de él, esta definición sólo podía ser así de directa, sencilla y “usable”. El enfoque minimalista, despojado de adornos y tecnicismos, es de hecho una característica que se impone en el diseño web (véase Google o Amazon), y que tiene su origen, como has visto, en las recomendaciones de Nielsen. ¡No viene mal, tampoco, aplicar ese principio al lenguaje!
Por qué Jakob Nielsen
Recientemente seguí un curso online de Scott Klemmer, profesor de la Universidad de Stanford, en el que comprobé la importancia que se sigue dando al trabajo de Nielsen en el estudio de la interacción hombre-máquina, al menos en círculos académicos.
Si investigas un poco en la Red, verás que existe multitud de trabajos más modernos sobre la materia, pero te aseguro una cosa: todos ellos están inspirados, directa o indirectamente, en los principios heurísticos de Nielsen, que no en vano está considerado como uno de los “padres” de la usabilidad web.
Conclusión
Hemos repasado los principios heurísticos de Nielsen y te he dejado mi interpretación y algunos ejemplos. Estos principios me han ayudado mucho en distintas facetas de mi trabajo. Algunos parecen muy obvios, pero si los aplicas con rigor, verás cómo no lo son.
Si te interesa adentrarte en aspectos menos conocidos del estudio de la usabilidad, con una visión más técnica, puedes empezar echando un vistazo a este post que publiqué hace tiempo: Ley de Fitts: la piedra angular del diseño de interacción web.
Los fallos de usabilidad están por todas partes, evítalos y estarás en el camino del “éxito online”.

No hay comentarios:
Publicar un comentario